
In need of branding and a strong online presence, Caught In The Act Event Photobooth commissioned me to help create their identity and website.
Developed by Marcin Brzuzy
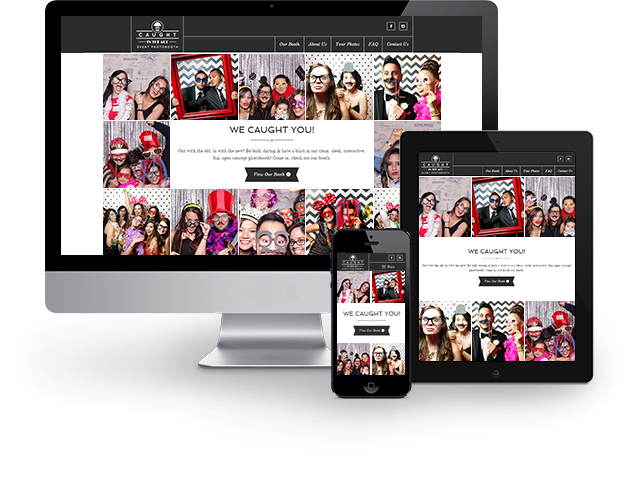
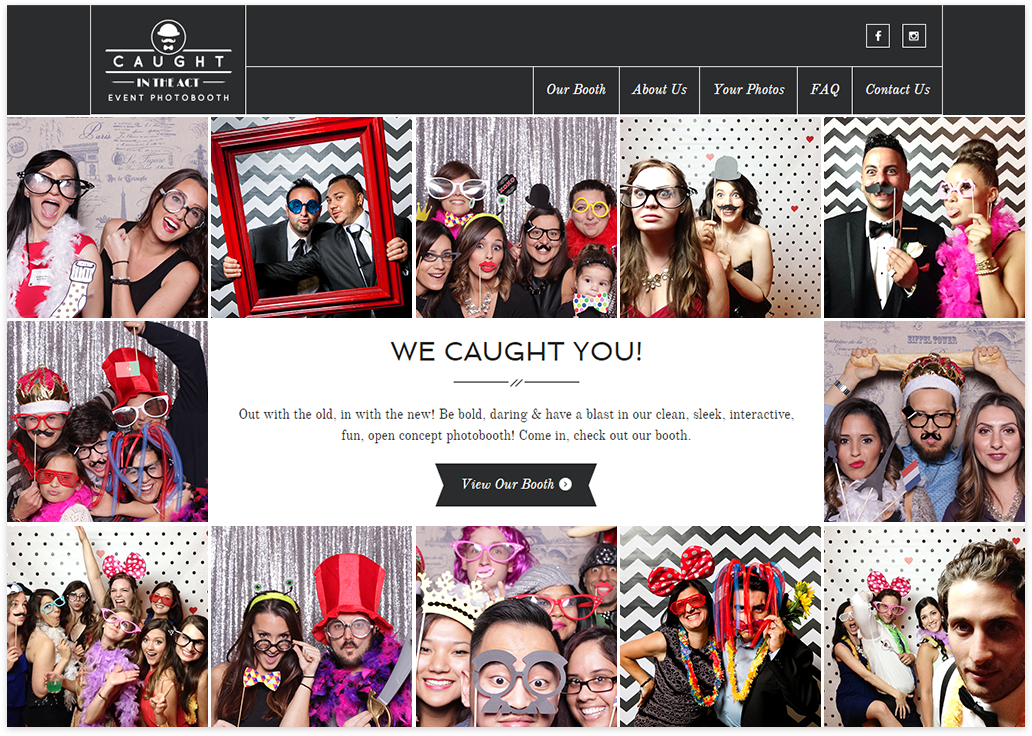
Caught In The Act Event Photobooth are really passionate about their product and the end result. They care about their clients and their events. It was important to capture this passion and excitement into the website. Designing a landing page that relied heavily on photos which conveyed that excitement and those feel-good times in a CITA Photobooth, allowed us to make the right first impression. The photos in this grid randomly alternate, helping illustrate the quality and endless options and add-ons to a CITA Photobooth.

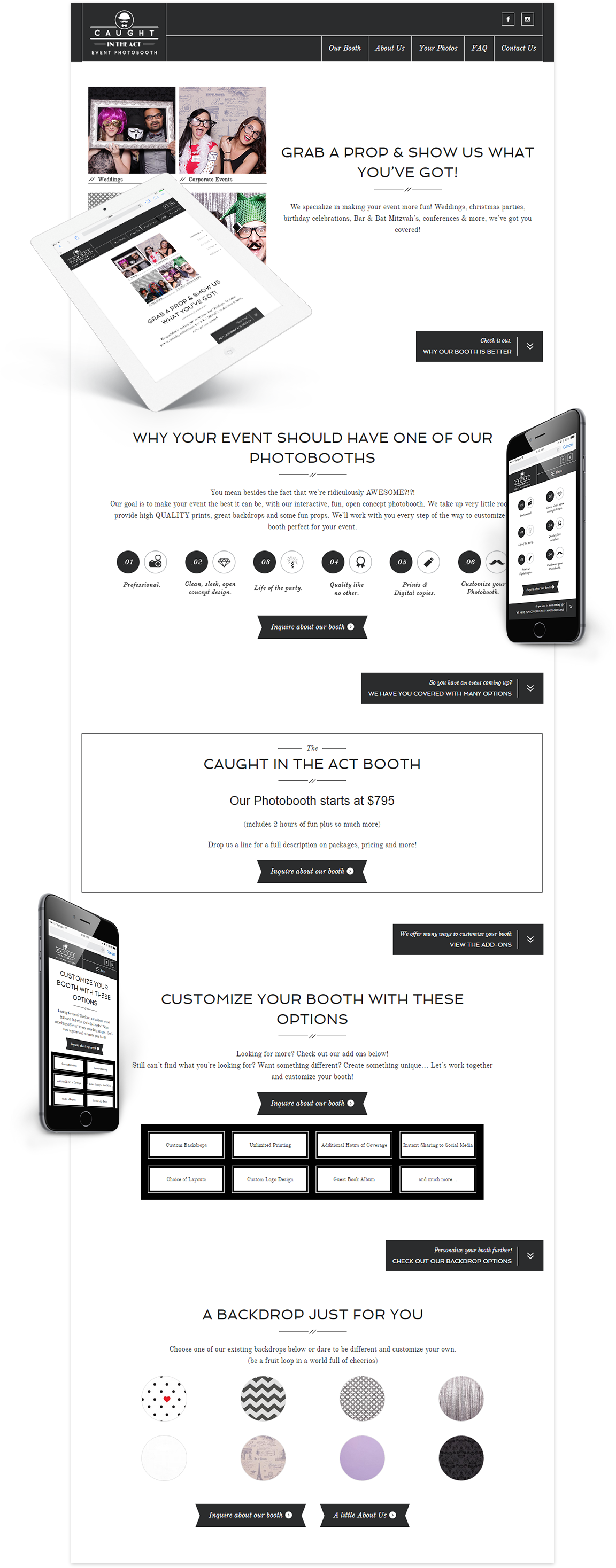
Understanding how you can put together your CITA Photobooth is made easy with step-by-step narrative style content. The “Our Booth” page delivers just enough of the right information as you scroll to help you put together the CITA Photobooth that’s right for your party. The widget control on the right of your screen allows you to navigate to any section on this page.